Crafting
Architectural
Experiences





















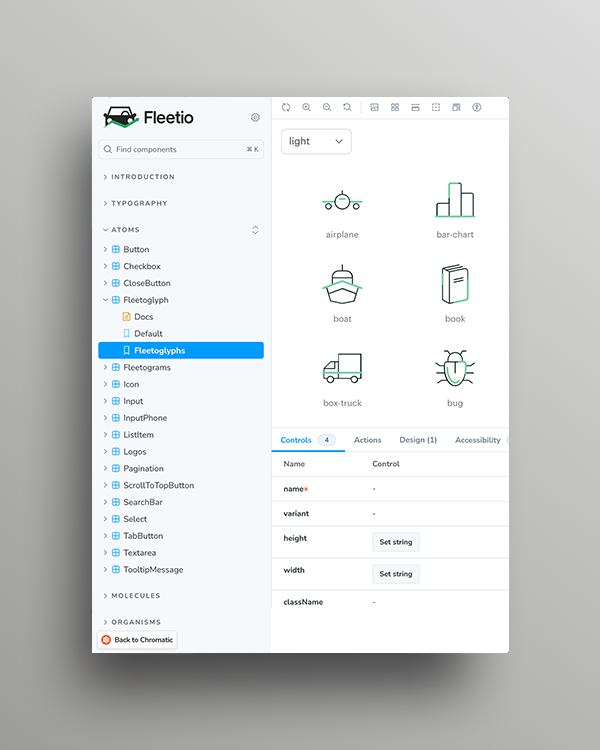
Zoe's technical skills and attention to detail have had a significant impact on our website's performance and user experience. Her work on optimizing our content and integrating with Sanity and Storybook has empowered our content creators to efficiently manage and publish high-quality content, ultimately benefiting our users.
I can say with complete certainty that her effort to go beyond was unrivalled. Instead of us debugging issues during our weekly meetings, she asked thought-provoking questions around why something was done the way it was, and discussed how code could be improved. Zoe’s passion for quality code, curiosity, and understanding has only scratched the surface and will excel her as a software engineer.
Working with Zoe has been an exceptional experience. She guides our team with clarity, breaking down complex concepts into simple, actionable terms. Her expertise in accessibility and user experience ensures our websites are functional and inclusive, while her deep knowledge of React allows her to solve complex problems and implement advanced features with ease. Zoe’s leadership and technical prowess make her a standout engineer.
I truly valued working with Zoe. Her approach to problem-solving elevated the quality of our projects, handling complex challenges with creativity and precision. Zoe was reliable, efficient, and an excellent collaborator. Her communication and teamwork made the process smooth and productive, and her contributions were key to our success.